3.5Forms and UI Elements
Forms are everywhere
설문조사 같은것만 Form이라고 생각하기 쉽지만, 사실 Form 형태는 굉장히 다양한 곳에 쓰인다. 예를 들면 채팅창이나 검색창 또한 뭔가를 입력하고 제출한다는 점에서 Form의 일종이다.
폼 만들기
폼을 만들 때 늘 생각해야 하는 것은, 유저가 폼을 친근한 대화처럼 느끼게 해야 한다는 것이다.
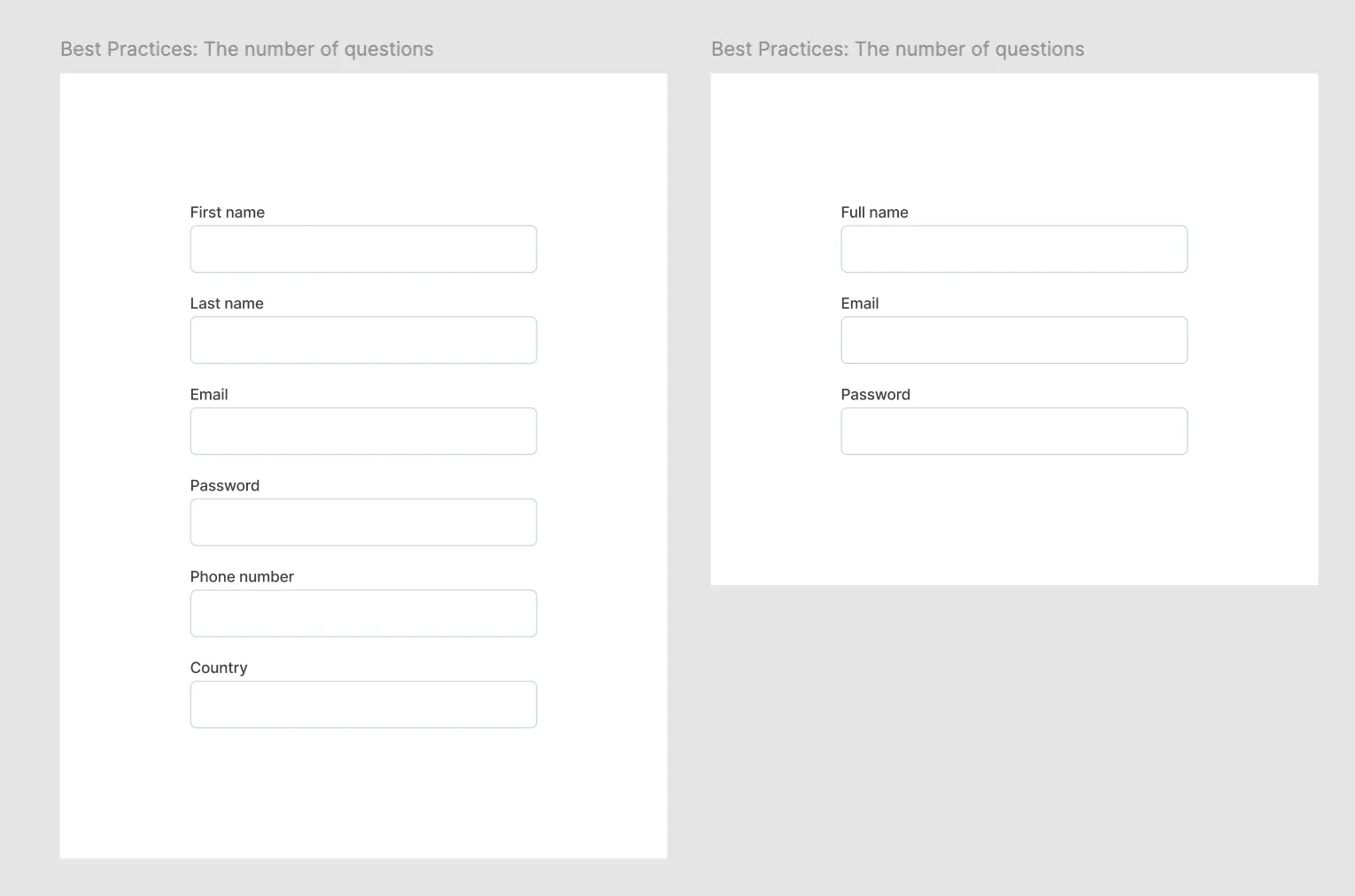
반드시 필요한 질문만 넣고, 다음으로 넘어가기 전에 필수적인 질문은 *등으로 표시를 해둔다. 그런 후, *가 없는 질문들을 다시 살펴보며 폼에 정말로 포함되어야 하는건지 재확인해본다.
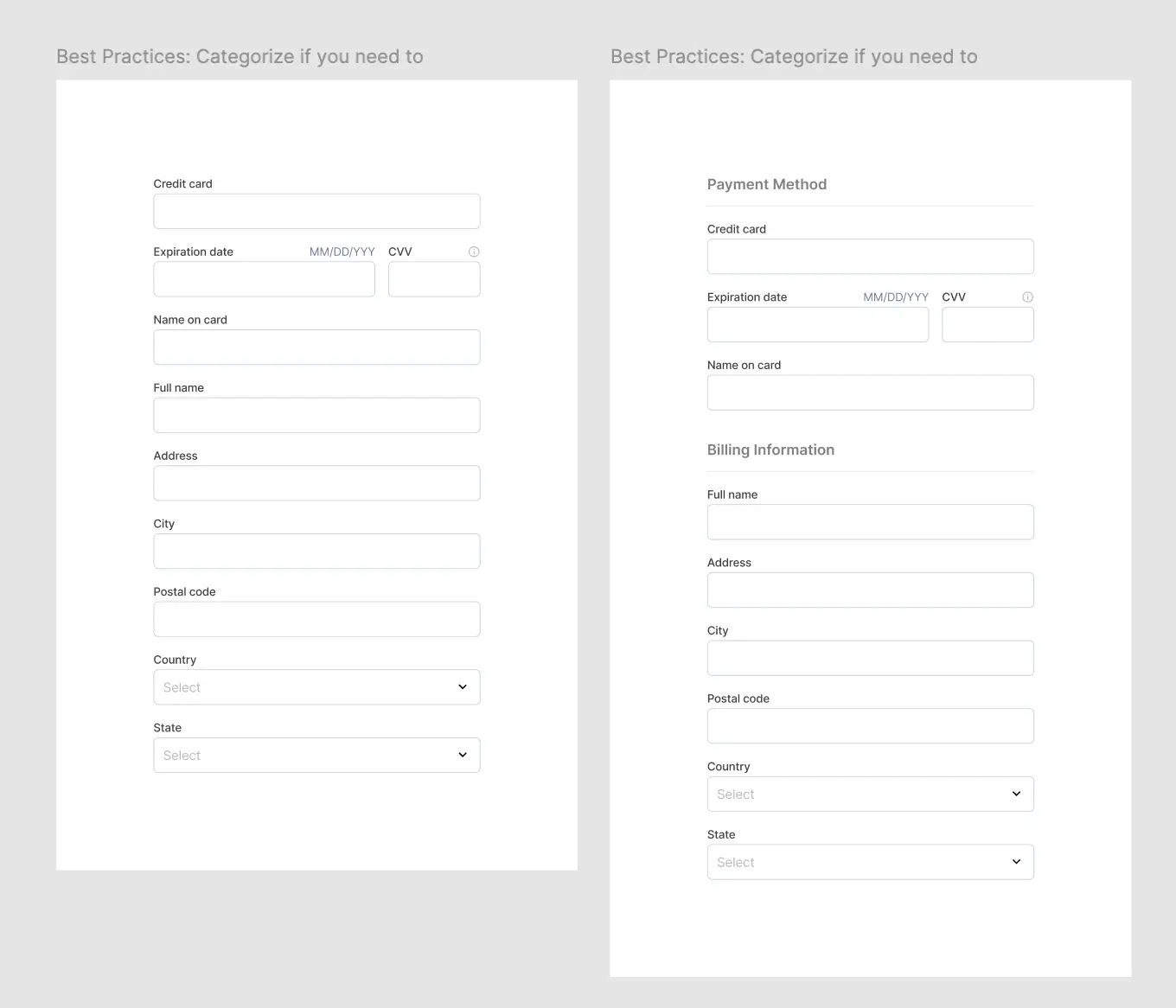
질문이 너무 많거나 민감한 질문부터 시작하면 사람들은 폼을 작성하고 싶지 않아 한다. 질문의 수를 최소화하고, 답하기 쉬운 것부터 묻는다. 예를 들면, 신용카드 정보보다는 이름을 먼저 묻는다.

또, 필요시 질문들을 카테고리로 묶자. 가시성이 높아진다.

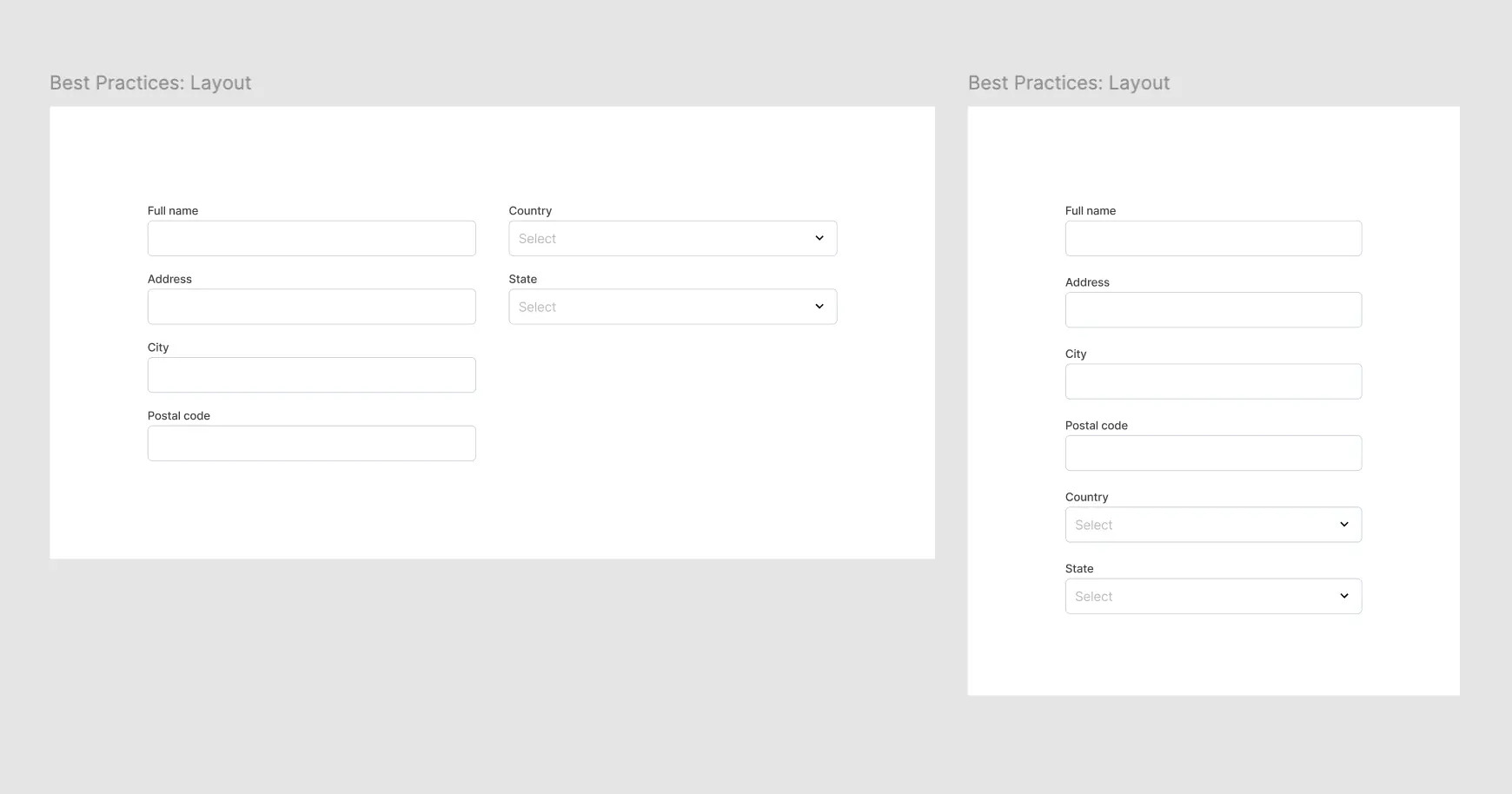
폼에서도 레이아웃은 중요하다. 이리저리 질문을 배치하기보단, 위에서 아래로 배치하자.

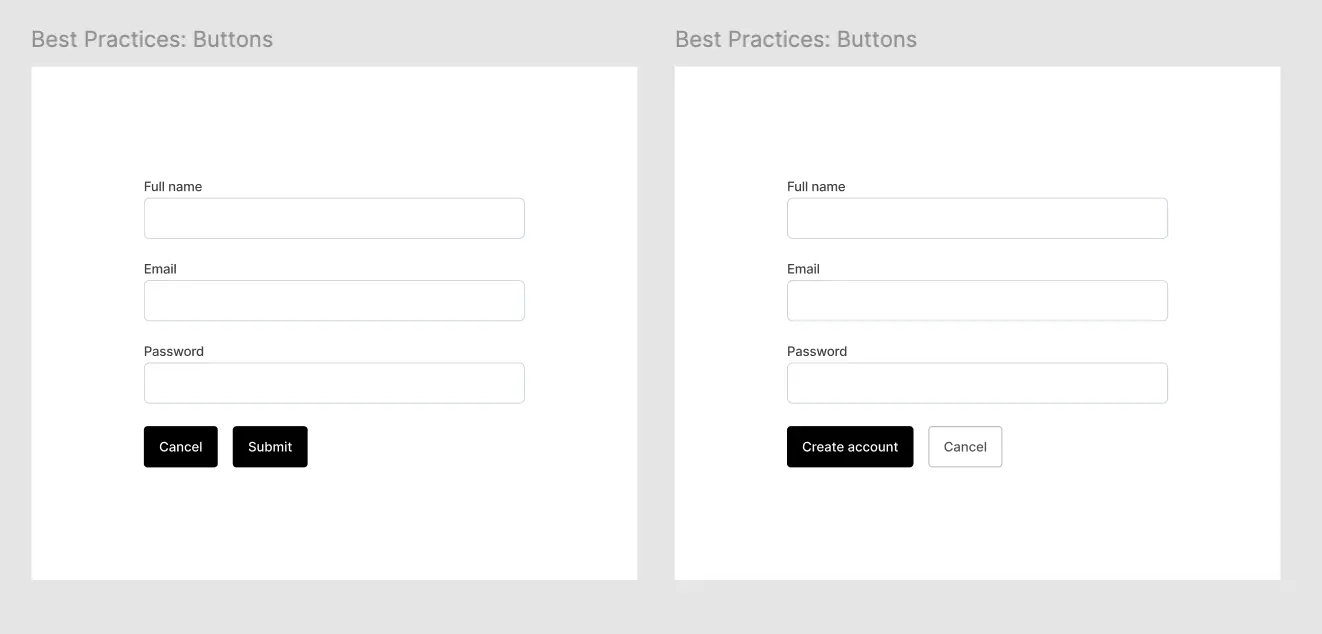
버튼은 다소 논란이 있는 편으로, 예를 들어 다음으로 넘어가는 버튼이 왼쪽에 있어야 하는지 오른쪽에 있어야 하는지는 정해진 규칙이 없다. 하지만 색깔을 구분해 뭐가 primary인지는 표시할 수 있다.

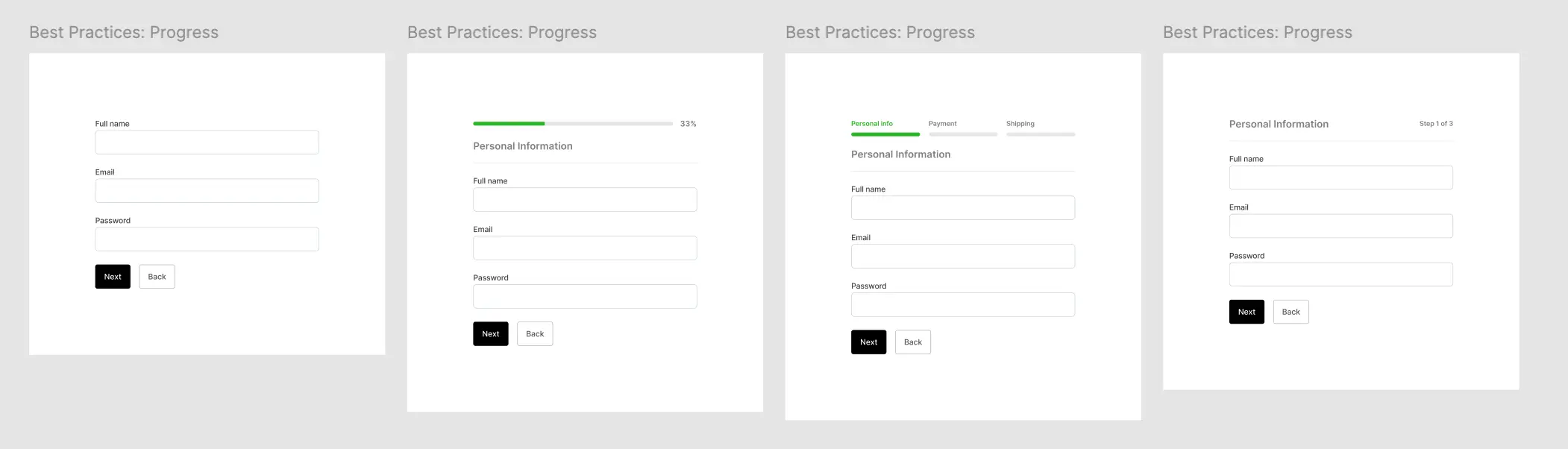
여러 단계의 질문이라면 진척도를 표시한다. 긴 progress bar를 쓸 수도 있고, 단계별 제목과 해당 단계를 표시하는 개별 progress bar, step 1/3 등의 방법이 있다.

인풋의 종류
인풋은 다양한 입력값을 받을 수 있기 때문에 복잡한 컴포넌트이다.
가장 단순한 것은 text field이다. 하나의 직사각형 컴포넌트로, 사람들은 짧은 답을 적는다.
다음은 text area로, text field 보다 키가 크다. 더 많은 텍스트를 입력하기 때문에 때로는 늘어나게도 할 수 있다.
Dropdown은 5개가 넘는 옵션 중 하나를 선택해야 할 때 유용하다.
Checkbox는 4개나 그보단 적은 옵션의 선택지를 제공할 때 유용하다. 여러개를 선택하는 선택지에도 유용하다.
관심 있는 분야 (여러 개 선택 가능)
Radio button은 체크박스와 비슷하지만, 단 하나의 옵션을 선택할 수 있다.
학력
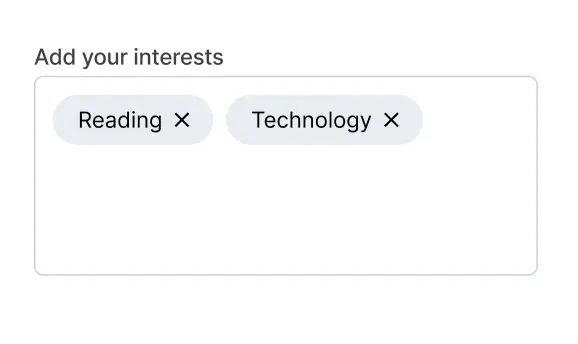
Multi Select Textbox는 textarea와 아주 비슷하게 생겼지만, 뭔가를 적고 엔터키를 누르면 pill 형태의 옵션이 생긴다.

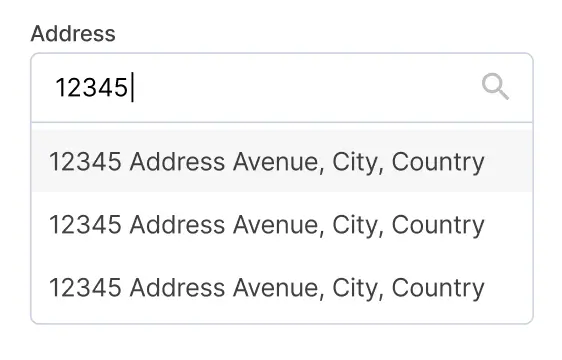
Contextual Search는 유저들이 뭔가를 적으면 데이터베이스에 있는 데이터가 나와 쉽게 긴 텍스트를 직접 입력하지 않고 선택할 수 있다.

Date는 날짜를 선택할 수 있다.
인풋 (잘) 만들기
인풋들을 잘 만드는데도 몇 가지의 규칙이 있다.
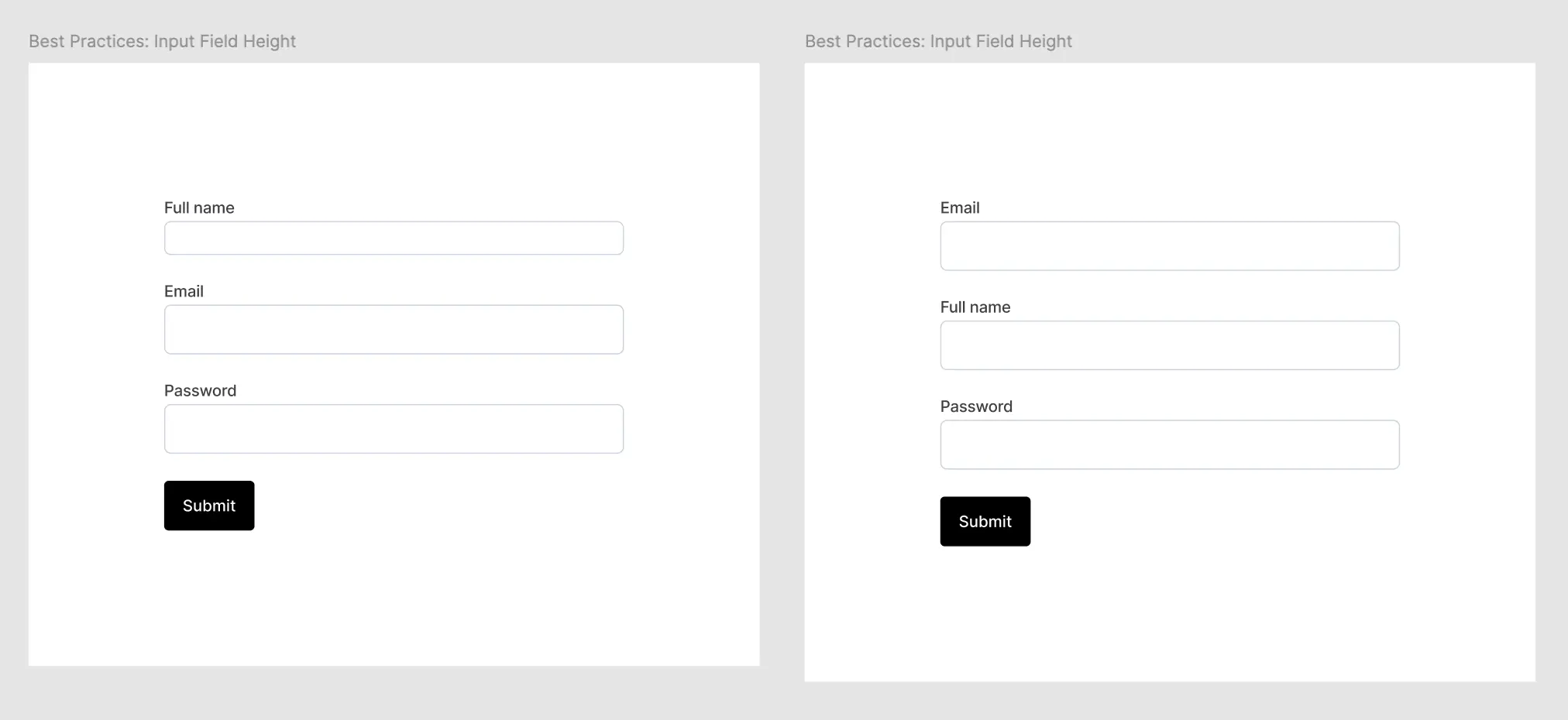
우선, 버튼과 인풋의 높이를 같게 만든다. 들쑥날쑥한 것은 보기 좋지 않다.

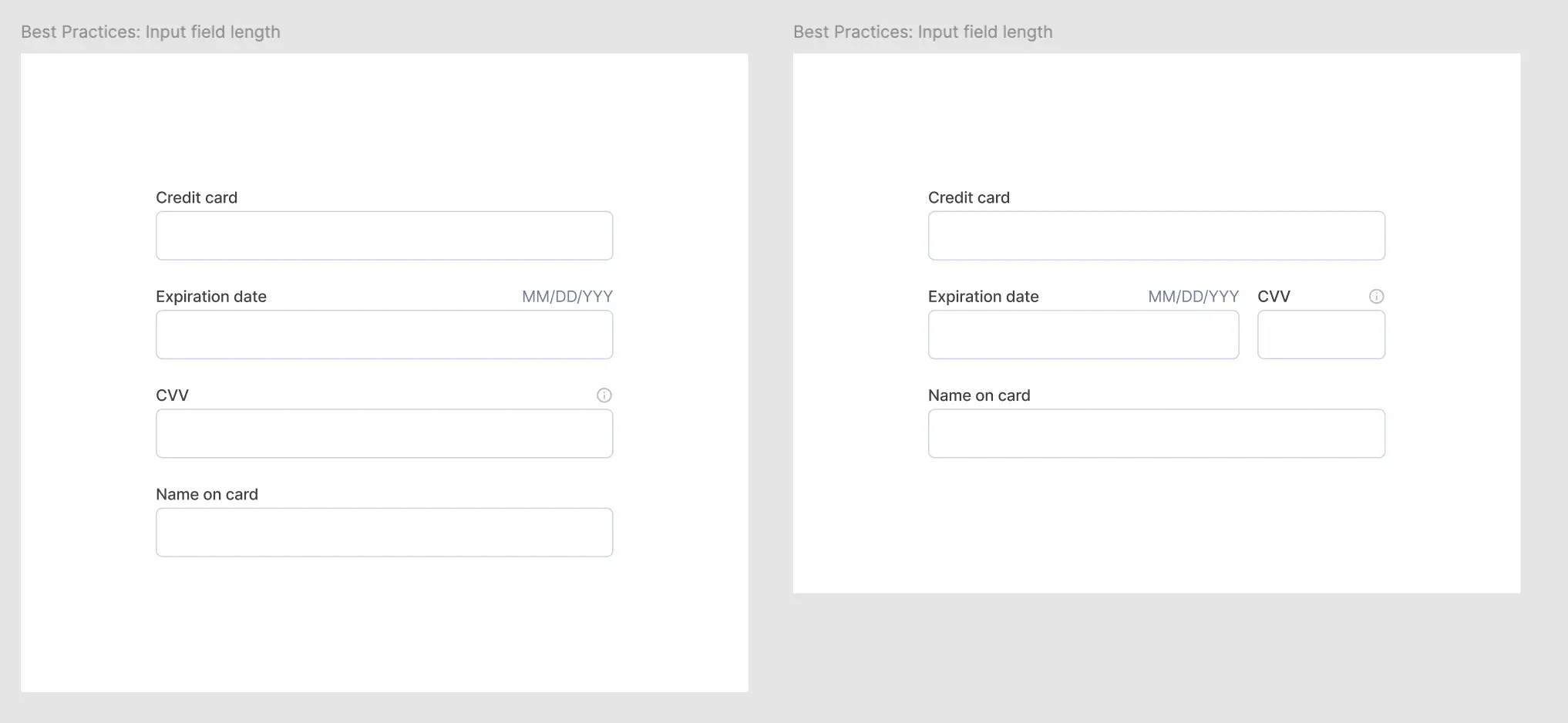
길이/용도에 따라 어떤 인풋은 나란히 배치하는것이 나을 수도 있다. 대표적인 예가 카드의 CVV로, 3자리 수 숫자기 때문에 카드 만기일과 나란히 두면 카드를 보고 함께 적을 수 있다.

라벨은 짧게 적는다.
Placeholder는 구체적인 예시를 적을 때 쓴다. 해당 인풋이 어떤 형태를 가지는지를 표시해주고 싶으면, 우측 상단의 description을 쓴다.
인풋 내부의 아이콘은 단순 미적 효과를 넘어 기능을 잘 보여주는 것을 쓰는 것이 좋다. 예를 들어, 비밀번호라고 단순히 열쇠 아이콘을 쓰는 것 보다는 가릴지/안 가릴지 선택하는 버튼을 아이콘으로 쓰는 것이 좋다.
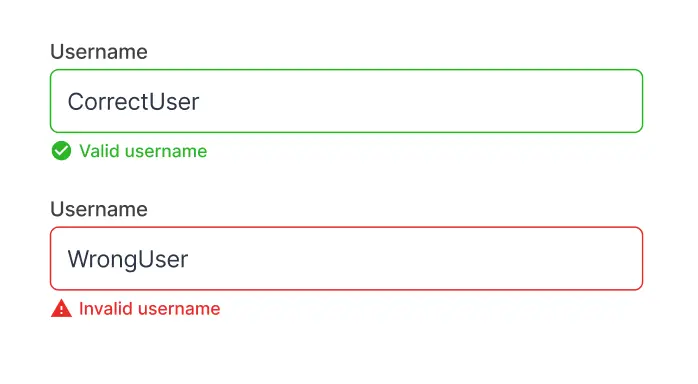
또, 피드백에 아이콘을 쓰는 것은 좋은 생각이다. 유효성을 보여줄 때, 색깔만 쓰면 적록 색약 유저 등에게는 접근성이 좋지 않기 때문에 아이콘을 동원하는 것이 좋다.

인풋들의 상태에 따라서도 전통이 있다. Default 상태, Active 상태(커서가 깜빡인다거나), Disabled 상태(주로 회색으로 인풋을 채운다), 성공과 실패 상태 등이 있다.
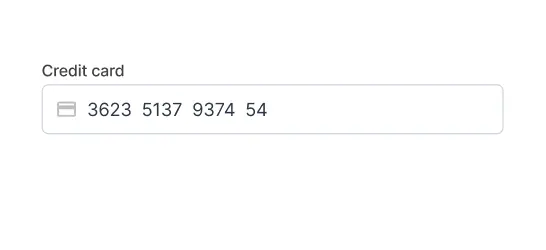
마지막으로, Assistance가 있다. 유저들을 원하는 양식대로 입력하게 하기 위해 오른쪽 상단에 형식에 대한 힌트를 주는 것이 한 방법이다. 또, 크레딧 카드 숫자 같은 경우 숫자를 치면 4자리 수마다 띄어쓰기를 하면 유저들 입장에서 보다 보기 쉽고 실수를 수정하기 편하다.

버튼 (잘) 만들기
피그마에서 버튼을 만드는 방법은 이전에 배운 컴포넌트와 컴포넌트 set 만들기, 그리고 variance와 property를 쓰는 것이다.
버튼에 들어갈 텍스트는 보다 구체적인 행동에 대한 것이 좋다. 예를 들면, "Submit"은 개발자 입장이지만 "Create my account"가 유저 입장에서 보다 좋은 문구이다. 유저가 해당 플로우를 완료했을 때 얻을 이익에 대해 적는 것이 좋다.
또, 유저의 입장에서 행동을 한다고 생각하고 보다 개인화된 경험에 대한 문구를 적는 것이 높은 전환율로 이어졌다는 사례가 있다. 예를 들어, Create account 보다는 Create my account라던가 I want to ~ 식이다.
Primary 버튼과 Secondary 버튼을 명확히 구분할 수 있게 디자인해야 한다. 다르게 작동하는 버튼은 다르게 생겨야한다.
모바일을 고려한다면, 40px이나 48px 정도 크기의 버튼을 만들어야 탭하기 쉽다.
Disable 상태의 버튼은 유저들이 자연스럽게 아직 못 채운 인풋이 있다는 것을 알려주는 방법이다.
컴포넌트 합치고 카드 만들기
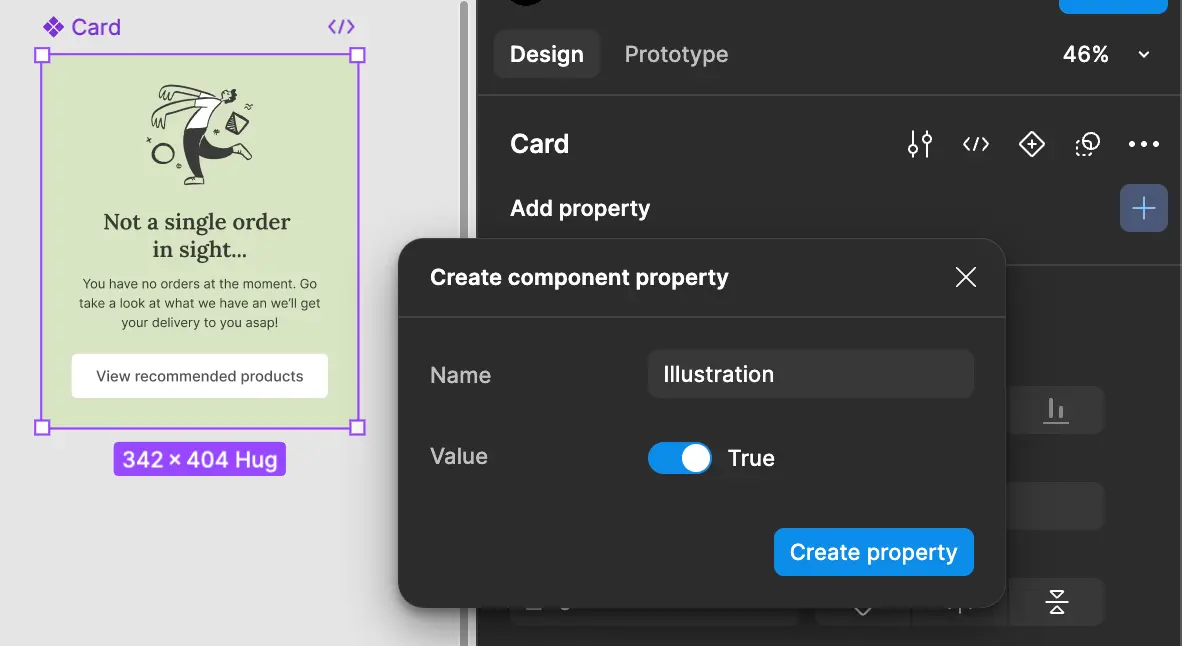
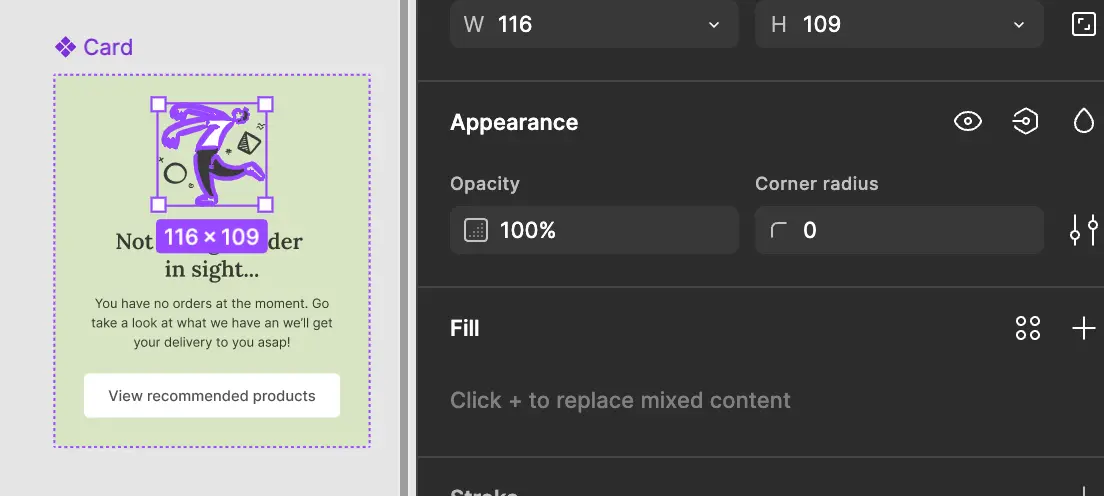
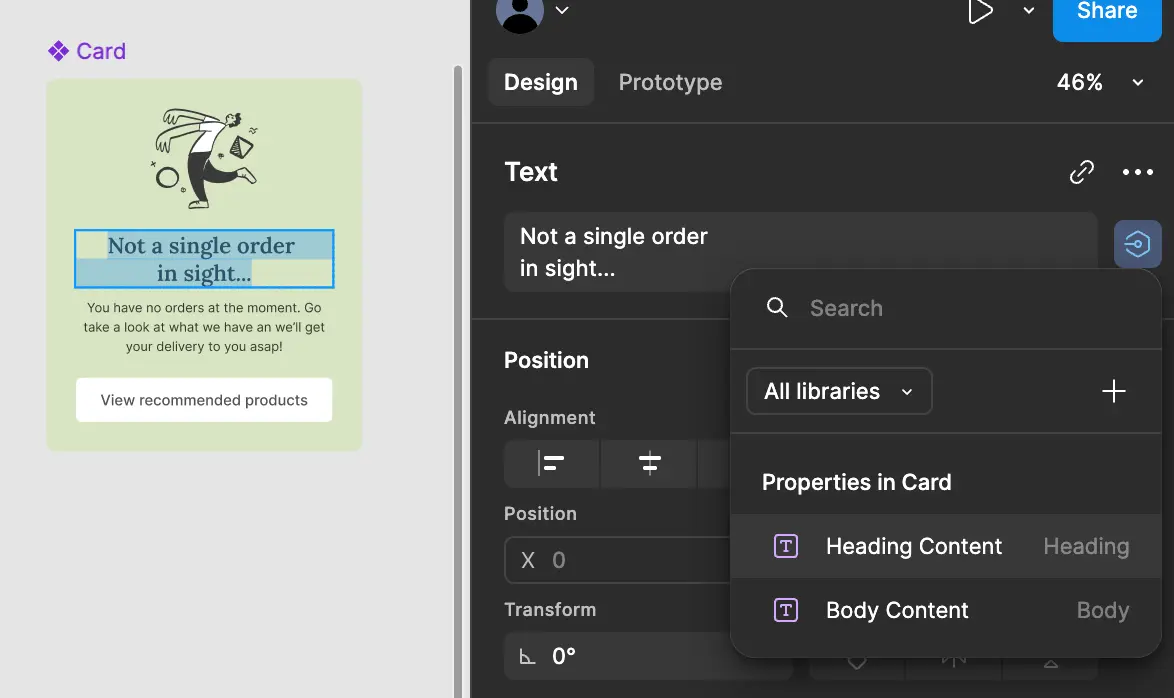
여러개의 컴포넌트를 조합해서 보다 큰 디자인 요소(예를 들면, 카드)를 만들었으면, 이 조합을 컴포넌트로 만들어 각종 Property들을 부여하고 조합을 바꾸거나 부분 컴포넌트들의 내용을 변경할 수 있다.
큰 컴포넌트 하나를 선택하면, 오른쪽 UI에 property를 추가할 수 있다. 카드 컴포넌트의 경우 일러스트의 여부(boolean), 텍스트의 여부(boolean), 텍스트 내용(text) 등이 변경될 수 있을 것이다.