3.4Imagery and Iconography
사진, 일러스트, 아이콘 등을 피그마 플러그인을 이용해 디자인에 활용하기
TL;DR
Figma에서 이미지 재료들 구하기
디자인 프로젝트를 하다보면 이미지(사진, 일러스트레이션 등)가 반드시 필요하다. 피그마에선 다양한 플러그인을 통해서 이미지 자료들을 구하고 쓸 수 있다.
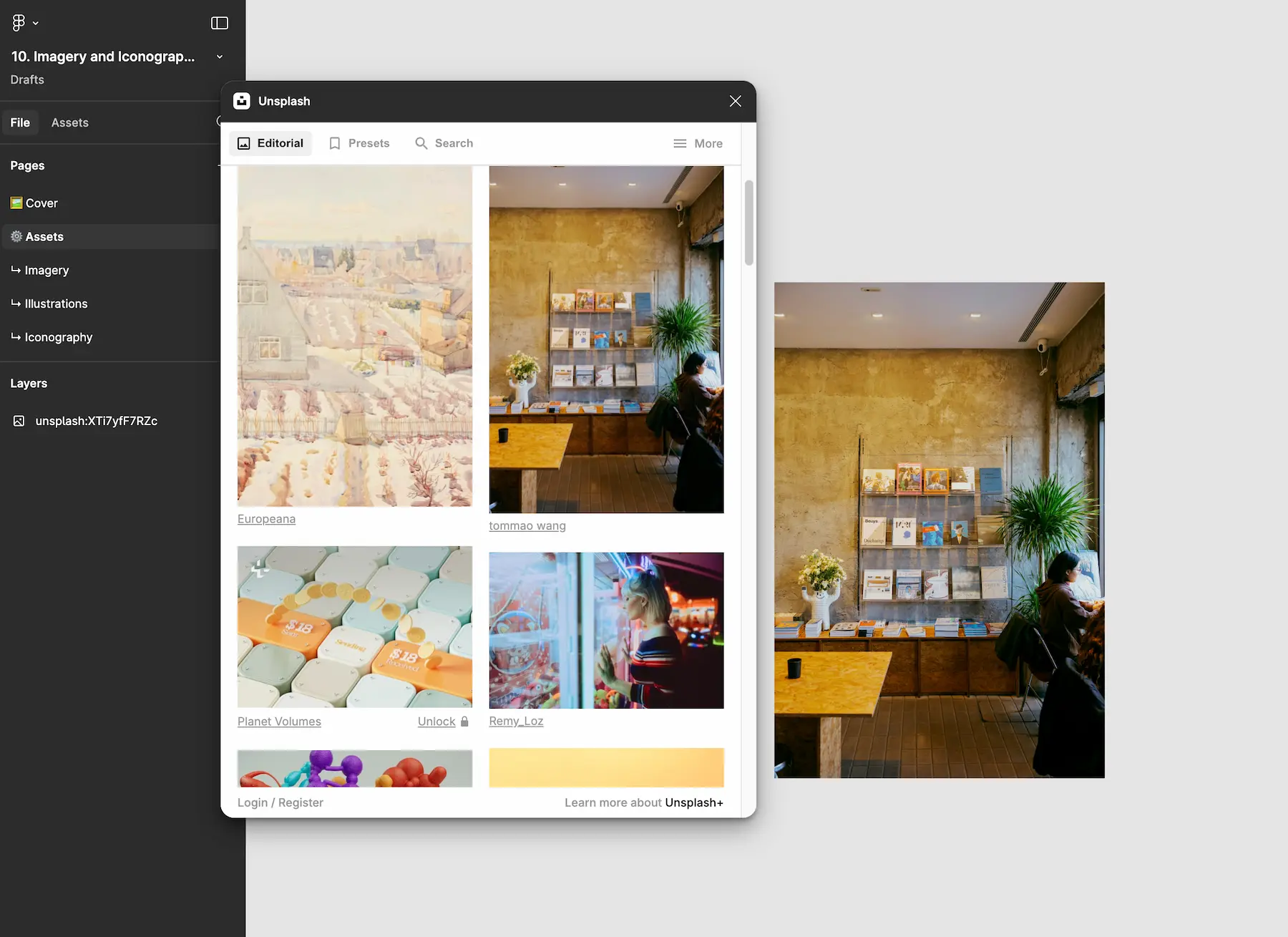
- Unsplash : 고화질의 무료 사진들을 쓸 수 있다.

- Remove BG : 회원가입을 하고 API Key를 설정해야하는 귀찮음이 있지만, 성능이 좋다.
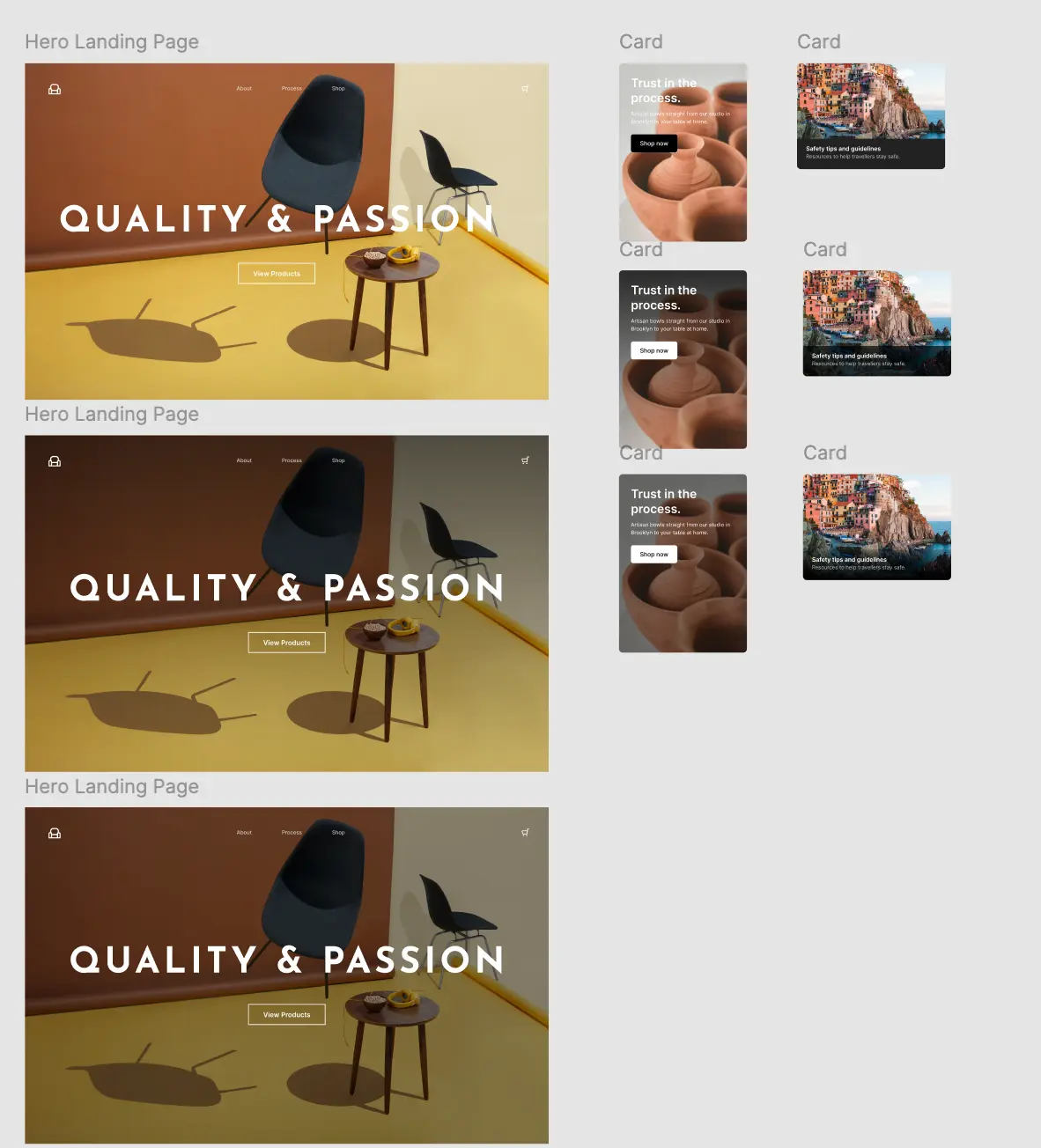
이미지 스타일
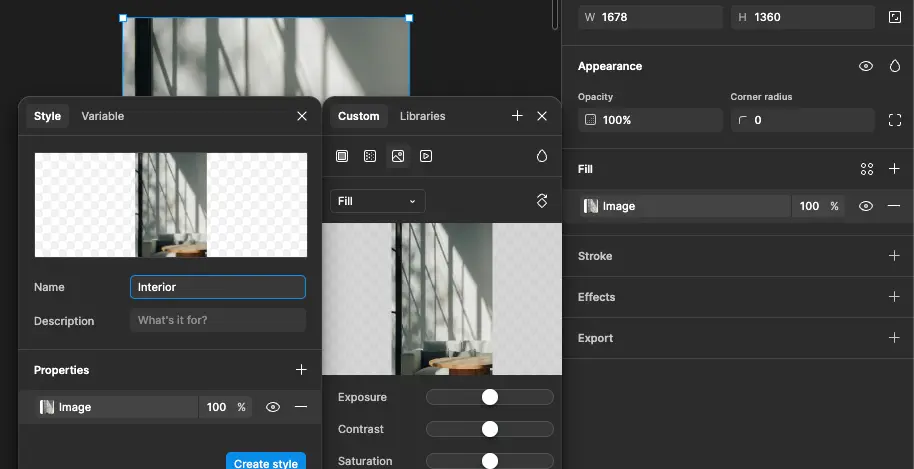
이미지 또한 스타일이 있다. 몇몇 기본적인 이미지를 스타일로 지정한 후, 이후 카드 컴포넌트 등 필요한 곳에 재활용 할 수 있다.
기본적으로 이미지는 Fill 패널에 속하기 때문에, 사각형 또는 원을 생성, 선택 후 Unsplash에서 사진을 누르면 사진이 Fill로 들어간다. 이 사진을 오른쪽 UI의 Fill에서 스타일 버튼을 누르고 추가해주면 다른 곳에서도 쓸 수 있다.

마스크
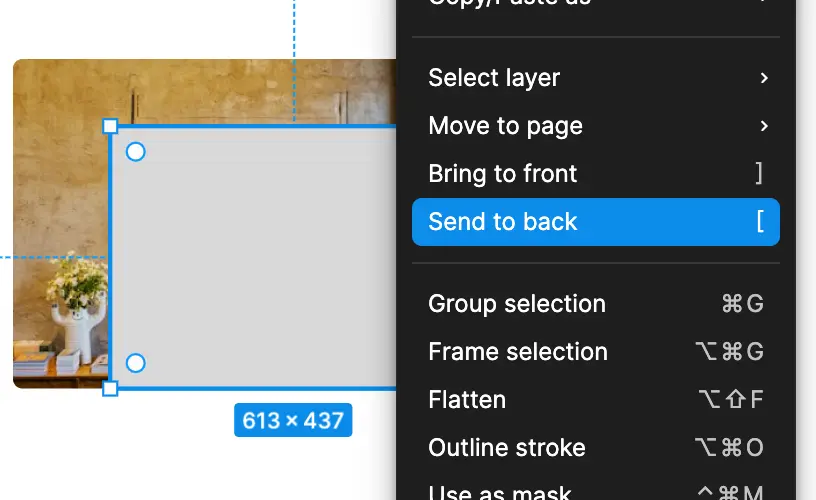
이미지의 부분만 원하는 모양으로 보여주고 싶을때, 마스크를 사용한다.
마스크는 Figma의 도형 툴을 이용해 원하는 모양을 그린 후, 해당 도형을 이미지의 원하는 부분으로 옮긴다. 이후, 이미지의 뒤로 보내고 도형과 이미지 둘을 모두 선택 후 오른쪽 UI에 있는 Mask를 누르면 마스크가 적용된다.

텍스트와 이미지를 함께 쓰기
Hero Section이나 카드 컴포넌트에서, 이미지 위에 텍스트를 올릴때 텍스트가 잘 안 보일 수 있다. 이럴 때는 이미지가 Fill로 설정되어 있는 프레임에 +를 눌러 Fill을 추가하면, 피그마에서 자동으로 Gradient Fill을 넣어준다. 음영이나 색을 추가하거나, 또는 이미지 자체에 다양한 필터를 걸면 텍스트가 보다 눈에 잘 띌 수 있다.

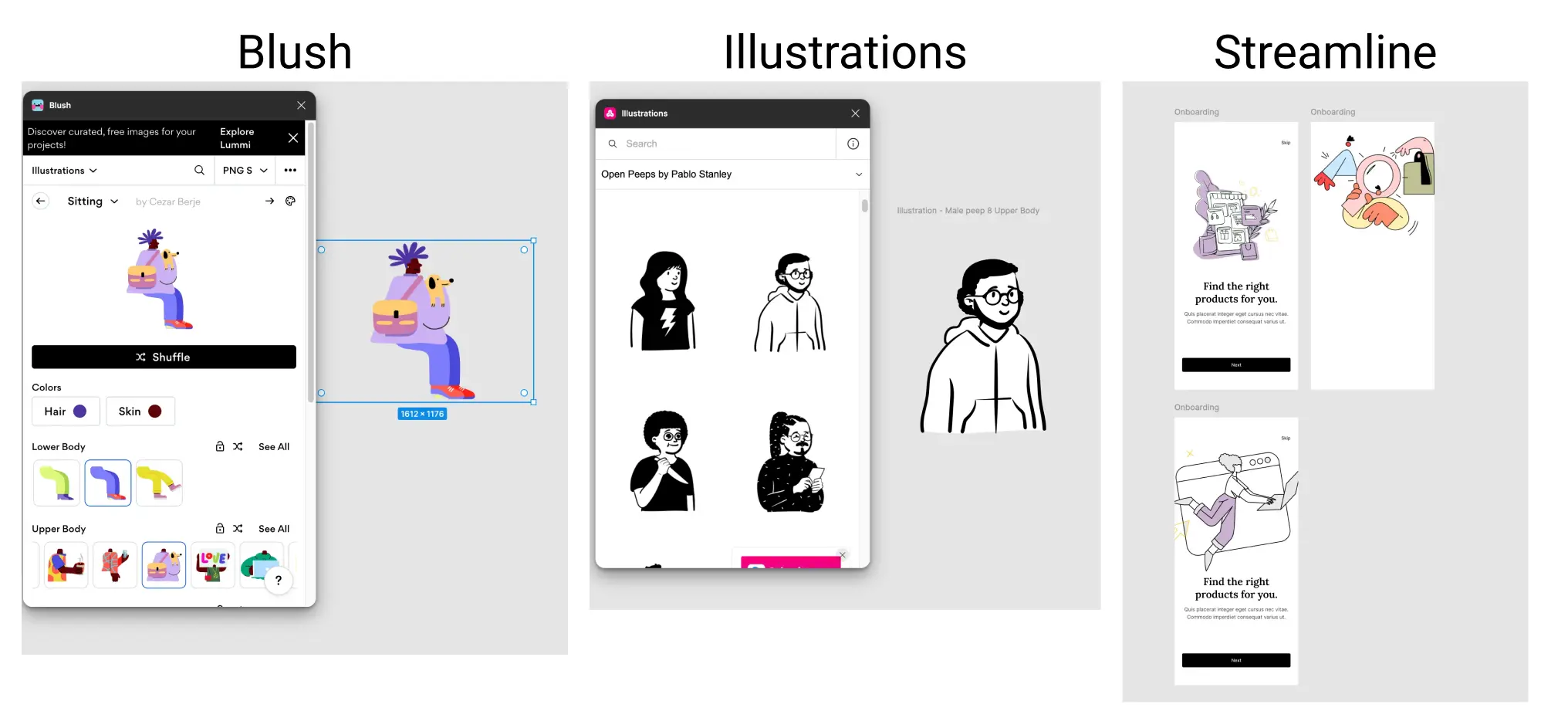
일러스트 쓰기
여러가지 유용한 플러그인들이 있다.
- Blush : 모든 기능은 pay를 해야하긴 하지만, Medium 사이즈의 webp 파일을 쓰는 것은 무료이다. 일러스트들마다 다양하게 변형할 수 있는 옵션을 제공해 일러스트를 입맛에 맞게 변경할 수 있다.
- Illustration : 훌륭한 작가들의 일러스트들이 있고, vector로 주기 때문에 각각의 요소에 색을 바꾼다거나 위치 조정을 하는 것도 가능하다.
- Streamline : UI/UX 화면들을 금방 만들 수 있는 세트들이 다양한 스타일로 있다.

아이콘 쓰기
Material Design Icons 플러그인은 기본적인 아이콘들을 무료로 많이 제공한다. Iconify 역시 개성적인 아이콘들을 다수 제공한다. 앞서 살펴본 Streamline에도 아이콘들이 있다.
아이콘들을 쓸 때 주의할 점은, 한 프로젝트 내에서는 통일성을 위해 가급적 같은 family에서 아이콘을 골라야한다는 것이다.
펜 툴
다른 디자인 툴들과 피그마의 펜 툴의 가장 큰 차이는 피그마 펜 툴에선 펜이 반드시 시작점으로 돌아갈 필요가 없다는 점이다. 따라서 아주 복잡한, 열린 도형이나 끊어진 도형도 표현이 가능하다.
펜 툴로는 아이콘도 커스터마이징 할 수 있다. 피그마의 화면을 그리드가 보일 정도로 키우고 펜 툴과 도형 툴을 쓰면 다양한 아이콘들을 그릴 수 있다.